We all know that IE 6,7 not support the new increase CSS3 property, even with IE8 which is not fully ready for CSS3 yet. You know what, there is a script hack that helps you enable CSS3 support in IE (even with IE6) with new CSS3 properties, including: border-radius (rounded), box-shadow ( shadow), text-shadow (the shadow of the text).

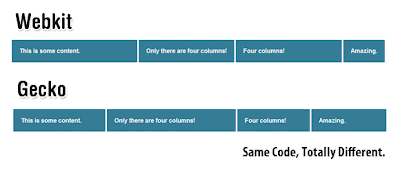
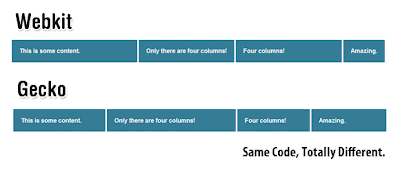
The Flexible Box Model is part of the CSS3 Specification that doesn’t really get a lot of attention. While everyone’s off checking out how to use selectors, the flexible box model is crying in the corner asking why no one pays him any attention, and rightfully so! The flexible box model has the potential to change the way we design our websites.

Today will discuss about some basic properties of css3. Last week one of our reader asked me to post an article based on css3 basic and advanced properties so today we come up with some css3 basic properties.

HTML 5 & CSS3 framework.

After Beautiful sunset wallpaper , I came up with some social site icons made in only CSS3.For those icons I have used gradient,radius property.

Searching YouTube for inspiration I stumbled on to the intro of the classic 1967 spider-man cartoon series. While watching I realized that the animation was very basic. It was the paper doll sort of animation that lends itself perfectly to css3. Hmmm… “I could something like that with a little css3″, I thought.

James Hall saw the good news in Bugzilla that CSS3 multiple backgrounds are now in the Firefox tree, and you can test a Firefox Nightly (Minefield). Firefox joins Safari in the support.

CSS3 makes a designer’s work easier because they’re able to spend less time hacking their CSS and HTML code to work in IE and more time crafting their design. It is the future of web design and can be used today.This article will hopefully show you to care a little less about making everything pixel perfect in IE. It will inspire you to spend more time making your designs exquisite in the rest of the browsers while serving up a working and perfectly accessible website for IE.

Web designers around the world are extremely excited about the power of CSS3 and the creative freedom it offers. With that in mind, we’ve rounded up 29 resources for you to learn more.

















0 comments:
Post a Comment