20 CSS3 Button Tutorials & Resources
20 Awesome CSS3 Button Tutorials & Resources - The CSS3 buttons are fantastic, they are much easier than using image sprites !!
CSS3 Gradient Buttons
The buttons are scalable based on the font-size. The button size can be easily adjusted by changing the padding and font-size values. The best part about this method is it can be applied to any HTML element such as div, span, p, a, button, input, etc.
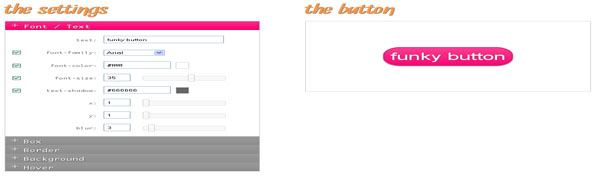
CSS3 Button Maker
Creating the Perfect CSS3 Buttons
The sweet looking buttons in this tutorial are created using only HTML and CSS3 – no JavaScript or images required!
Realistic Looking CSS3 Buttons
Build Kick-Ass Practical CSS3 Buttons
What once required background images and icons can now be created with plain-old CSS. Because modern browsers have access to things like box shadow, gradients, rounded corners, text-shadows, and font-face, we can finally take advantage of this and remove any need for images, when creating visual elements, such as buttons! I’ll show you how in today’s video tutorial.
Emulating "Google-style" Buttons
This article features code examples in both Haml and HTML; Sass and CSS. If you are unfamiliar with Haml and Sass, please check out the Haml and Sass sites for more information and usage.
CSS3 buttons
This is a collection of buttons that show what is possible using CSS3 and other advanced techniques, while maintaining the simplest possible markup. These buttons look best in Chrome and Safari (especially on OSX). They look almost as good in Firefox, with all other browsers falling back to a less-styled button. If you use these buttons in the wild, drop me a note and let me know.
How To Create a Stylish Content Slider using CSS3 & jQuery
We’ll learn how to create a stylish content slider using CSS3 and some jQuery magic.
Make CSS3 buttons that are extremely fancy
You can see that these buttons have a nice gloss, as well as some drop shadows for a nice 3D effect.
Sweet CSS3 buttons that you can't use... yet
CSS3 is coming, and with it you can create marvelous page effects which were previously only possible with images. And where CSS3 fails, you can use SVG, but that's another story.
Make Aristo's Buttons in CSS3
Beautiful Photoshop-like Buttons with CSS3
In this Tutorial we’ll show you how to recreate 3 different, slick buttons that we created beforehand in Photoshop without the usage of any image in CSS3. We’ll use a multitude of CSS3 properties, such as @font-face, text- and box-shadow, gradients and border-radius.
Fading Button Background Images With CSS3 Transitions
When Firefox 4 is released this October, browsers that support the CSS3 transition property will make up approximately 30% of the market (providing current Firefox users upgrade). With this in mind, it now becomes viable to consider CSS as an alternative to using JavaScript to achieve fading :hover{} effects on buttons and other interface elements. This article explores a simple method for doing this, with fallbacks for other browsers.
Getting to Work with CSS3 Power Tools
CSS3 is one of the coolest new web technologies available to web developers right now. Using some of its many features, it is possible to reproduce the effects that you might have previously done in Photoshop, with CSS code that is more maintainable, faster to load, and hip with the latest trends. Read on to learn about the power tools available to you and how to combine them to produce the ultimate graphical effects.
css3 button generator
Create an Advanced CSS3 Menu
Creating a nice looking menu no longer needs all the code and time it use to, thanks to CSS3. This is a tutorial explaining how to create great looking buttons using just CSS3.





























0 comments:
Post a Comment