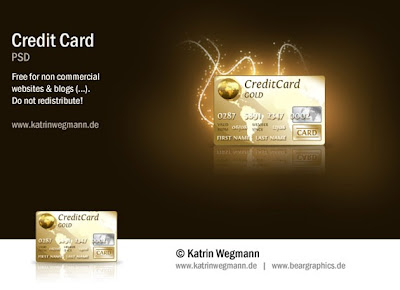
Here is many useful graphic design files with guidelines, resolutions for better and faster design creation like business card, credit card, icon, document, sticky note, dvd cover, cd cover templates and much much more. I believe in the right hands this collection will become marvelous time saver at least I feel so ever since I found these resources. Why should You create again and again something, that’s already out there?


A wireframe typically has the basic elements of a Web page: header, footer, sidebar, maybe even some generated content, which gives you, your clients and colleagues a simple visually oriented layout that illustrates what the structure of the website will be by the end of the project and that serves as the foundation for any future alterations.


Starting from scratch on a new web-design project can be tough for the beginner and even the advanced user when the ideas aren’t coming. A quick fix for this can be to start with a template as the foundation. It can be dissected for quick learning and can spark ideas that you may not have thought of. Below are 40 PSD site temps to help guide you through the learning curve or generate some new ideas.

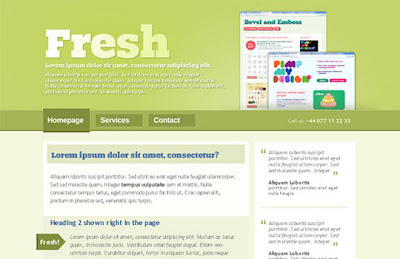
Photoshop is an excellent tool to designing a website. There are no design software as adobe Photoshop in designing a website. Sometimes most reputed designers used to share their creativity to others for free that will become marvelous and a learning source of beginner web designers. Here I I’ve listed 50+ High Quality PSD Web Templates to download.

There are thousands of free icon sets out there, and every other day we see new sets being released by the design community. In fact, Smashing Magazine has been releasing icon sets for years now, too. But today’s release is particularly important. Over the last 1.5 years, Oliver Twardowski was designing and preparing an “ultimate web designer’s icon set” exclusively for Smashing Magazine and its readers. Today we release the third, final version of the set, an extensive pack with over 750 free icons (48×48px) for designers and Web developers. The .PSD-sources are available for free download as well.

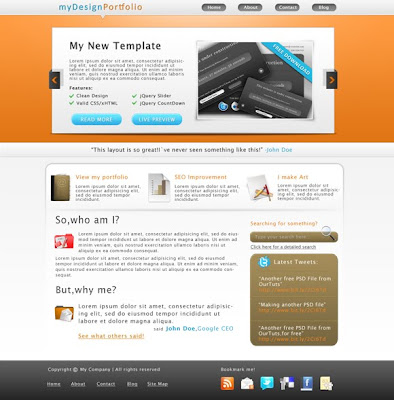
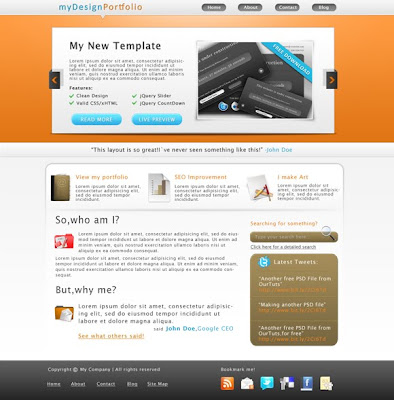
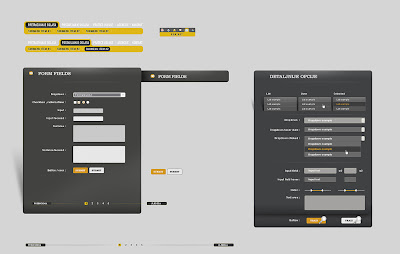
This week OurTuts is offering another Freebie:A free portfolio PSD template for every designer who want to have a website for showing his work.The template has a beautiful orange-gray color scheme and is created using the 960 Grid System.The PSD file has been created in Adobe Photoshop CS3 and is fully editable,layers being organized in relevant groups.

With the several websites emerging in the net, it is often a struggle to find high quality resources that will make your websites stand out and be completely unique. Although, it pays to create your own designs to cater to this need, it is often impractical to do so because of time and resources constraints. Some designers, then, turns to free resources as offered by numerous websites…

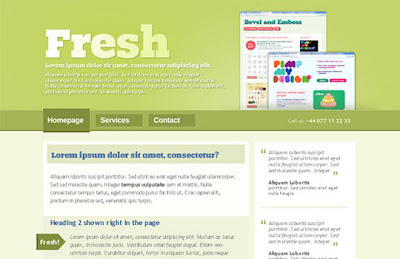
Studying and working on PSD files is a very good way to learn using Photoshop for Web Design. In this article, I have compiled 10 gorgeous, professional and 100% free website templates that you can use and customize to fit your needs.

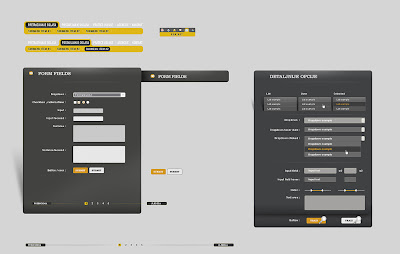
Say hello to our treasure chest, which contain more than +100 elements for website design. Full PSD layered file, most of files are fully editable. Big part of this files contains elements «you don’t wanna waste time on» like bullets, arrows, scrollers, checkboxes, etc, some typical stuff, but also some lovely elements

























0 comments:
Post a Comment