After recently posting 30 Clean and Bright
Website Designs, I thought that websites with more washed out color palettes can also be beautiful. Therefore, I’ve compiled 20 beautiful web
designs that utilize washed out color palettes.With a lack of bold/bright colors it’s often harder to produce an attractive website. The duller tones must be perfectly balanced in order to produce a stunning end effect. I hope that you enjoy this roundup, and please let me know which kinds of web designs you prefer.

As a Web Designer myself, I spend a lot of time trawling through tonnes and tonnes of websites looking for that spark of inspiration ensuring my design’s are fresh and adapt current web trends.More often then not, the websites that stand out are the ones use bright, bold and effective color scheme’s and these are the ones I tend to remember. Here are 58 website’s I have picked that are all great in their own individual way. Most have used strong, bright colors, where as others have kept it minimal but in a way it still makes the outcome fantastic. Let me know your favorites…

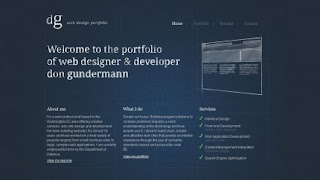
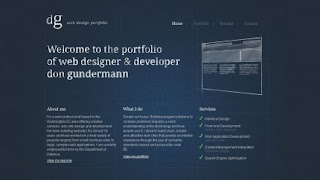
The color scheme of a website is obviously one of the most significant design decisions that needs to be made. When it comes to color schemes, there are all kinds of possibilities. Some use a bright, colorful scheme to create an attractive website. The sites that are featured in this post are using a simple color scheme of mostly black, white and gray.Monochromatic color schemes can be used with any color, not just black and white, but we’ll be focusing on black and white here. Most of these sites use other colors sparingly, which can be extremely effective for making certain elements stand out. Also, because the element of color has been reduced in these designs, many of them rely heavily on typography and layout structure, as you will see in those being featured.

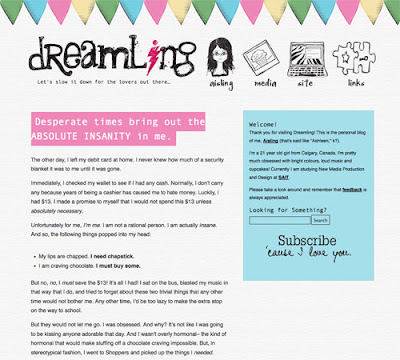
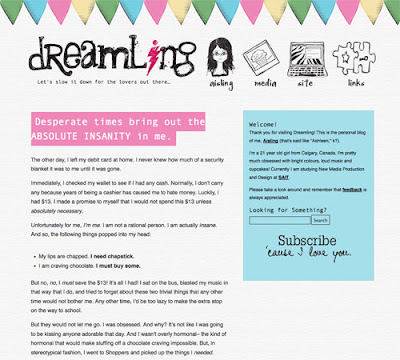
A good web designer always looking for ways to get inspired by colours. Colours are a source key element in any website.The First Look is all what it needs. Usually this means searching for various inspirational web designs on various web design galleries. However, recently I’ve found some good Designs using excellent Bold colour combination to define a First Look. Take a glimpse at this verity of bold colour schemes, and you might find that it can help inspire and motivate you on your next scratch.

Bright colors can scare off a lot of web designers, especially when you use a few of them together. It takes more care and precision to create a design that uses eye-popping color well, without being overwhelming or looking amateurish. And if you’re combining contrasting colors, extra care needs to be taken to prevent your design from being jarring.

Several weeks ago I completed a series of posts on color in website design. Each week we looked at some inspiring website designs that primarily utilized a certain color. Today, I want to examine the best of the bunch and highlight 3-4 of my favorites in each color. I sometimes find myself in color ruts where I favor certain colors more often than not. I also have noticed that across the web there are some colors that get overused (ahem, blue!). If you’re in a color rut of your own, take this opportunity to expand your horizon and be inspired by a color that may be out of your comfort zone. Let me know what your favorites are and why you tend to flock towards certain colors.

Choosing the right colors for your design is a task not to be taken lightly as it will have a direct effect on the mood of your page viewers. Bold and bright colors may stand out and say "Hey! Look over here," which is great when you have a very limited area to work with, but what happens when you’re not trying to tell a story at the top of your lungs?
















0 comments:
Post a Comment