CSS Tutorials For Dealing With
Background - Is there a way to make a background image resizeable? As in, fill the background of a web page edge-to-edge with an image, no matter the size of the browser window. Also, have it resize larger or smaller as the browser window changes. Also, make sure it retains its ratio (doesn’t stretch weird). Also, doesn’t cause scrollbars, just cuts off vertically if it needs to. Also, comes in on the page as an inline img tag.

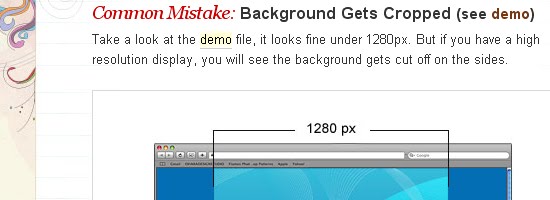
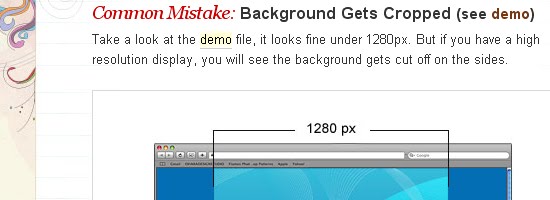
Since I posted the huge collection of Large Background Websites, I received several email requests on how to make a large background site with CSS. So, I thought it would be a good idea to share my techniques on designing large background websites. In this tutorial, I will provide various CSS examples on how you can create a large background site using either a single or double images.

Backgrounds are a core part of CSS. They are one of the fundamentals that you simply need to know. In this article, we will cover the basics of using CSS backgrounds, including properties such as background-attachment. We’ll show some common tricks that can be done with the background as well as what’s in store for backgrounds in CSS 3 (including four new background properties!).

When setting a background image on a page element with CSS, you can control its position with “background-position”, but an often-forgotten trick is that you can control its position behavior with “background-attachment”.Utilizing two images, we can pull off a pretty simple and fun CSS trick I’m calling the “blurry background effect”. Here are the results:

Hi there guys! As you may know, we have published a lot of tutorials to learn how to improve the interaction of our web applications mainly using javascript and jQuery. We have created our layouts for these tutorials using xHTML and CSS and this time the CSS part will be the important thing and not a simple spectator.

Sometimes css tricks just work. You hit a certain problem, take a few good minutes to think it over, devise a css solution ... and it works. These cases are quite rare indeed, but they do exist. And as these examples are particularly fun to share with others, here goes. This article will demonstrate a little trick splitting a background into two parts while keeping it flexible in width.

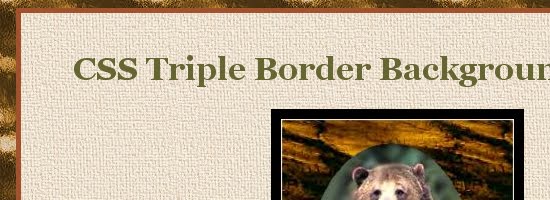
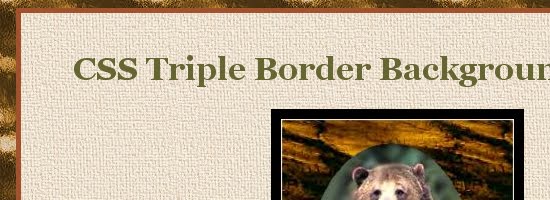
Learn to create Triple Border Background pages without the need for tables! Use CSS to style beautiful pages for poetry, graphic collections, and many other stylish presentations.
















0 comments:
Post a Comment